前端优化之图片优化自动化
目前图片优化使用比较多的主要是下面几种方式:
- 选择合适的图片格式,如:png代替gif,尽量使用png8
- png使用pngout优化,jpg使用jpgtran
- 通过yahoo的smush进行
- 通过google的page speed插件进行
这些优化方案虽然结果都能将图片优化,但需要比较多的人工操作。如使用smush,先要上传文件,优化完了后还要下载文件。在项目时间限制或者改动很频繁的情况下很多时候就把图片优化这一非常重要的优化步骤给忽略了。
那如何尽量减少人工操作带来的麻烦和不确定因素呢?
如果在前端模块编译的时候,有图片自动优化的功能,上线前模块编译的时候得到就是优化后的图片,开发人员完全不用管图片优化了,但又不影响线上图片优化的结果。
如何结合一些工具做到图片优化完全自动化呢?先要考虑目前开发中经常用到的图片格式。
图片格式
开发中经常用到的图片格式主要有如下几种:
不透明的gif,全透明的gif,动画gif
不透明的png,全透明的png,半透明(alpha透明)的png
jpg图片
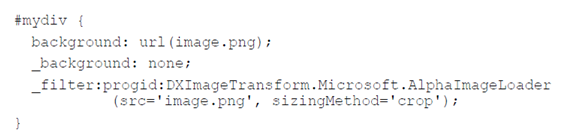
对于全透明的png,ie6要通过下面的filter进行hack。

对于alpha透明的png,ie6下必须使用png24,目前还没有找到ie6下hack alpha透明png8的方式,如果有哪位大拿对这个有解决方案,麻烦告诉我。
经过筛选和优化原则要满足上面的图片格式的条件,选择的软件如下:
- 动画gif使用gifsicle
- png使用pngcrush
- jpeg使用jpegtran
标签:前端优化
分类:SEO优化杂谈| 发布:udbypm| 查看: | 发表时间:2012/4/15
原创文章如转载,请注明:转载自温州SEO公司 http://www.wz-seo.com/
本文链接:http://www.wz-seo.com/wzseo/70.html
分类:SEO优化杂谈| 发布:udbypm| 查看: | 发表时间:2012/4/15
原创文章如转载,请注明:转载自温州SEO公司 http://www.wz-seo.com/
本文链接:http://www.wz-seo.com/wzseo/70.html
相关文章
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
置顶推荐
本类更新
- 七嘴八舌
- 最新评论
- 热评文章
